>> Login Blogger
>> Rancangan
>> Elemen Laman
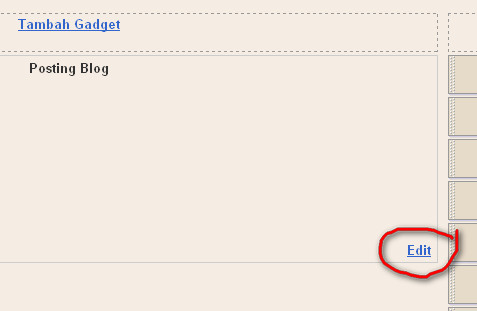
>> Klik Link Edit pada bagian kanan bawah

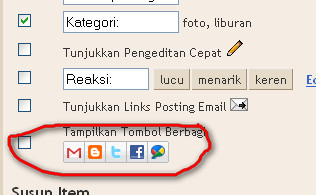
Akan muncul window baru, Centang kotak kecil pada bagian Tampilkan tombol berbagi

Anda bisa mengatur posisi-nya dengan drag pada tombol tersebut jangan lupa disimpan... Lihat tampil atau tidak icon share tersebut, jika belum tampil ikuti lagi langkah ini,
Cari kode seperti ini
<b:includable id='shareButtons' var='post'>
<b:if cond='data:post.sharePostUrl'>
<a class='share-button sb-email' expr:href='data:post.sharePostUrl + "&target=email"' expr:title='data:top.emailThisMsg' target='_blank'>
<span class='share-button-link-text'><data:top.emailThisMsg/></span></a>
<a class='share-button sb-blog' expr:href='data:post.sharePostUrl + "&target=blog"' expr:onclick='"window.open(this.href, \"" + data:top.blogThisMsg + "\", \"height=270,width=475\"); return false;"' expr:title='data:top.blogThisMsg' target='_blank'>
<span class='share-button-link-text'><data:top.blogThisMsg/></span></a>
<a class='share-button sb-twitter' expr:href='data:post.sharePostUrl + "&target=twitter"' expr:title='data:top.shareToTwitterMsg' target='_blank'>
<span class='share-button-link-text'><data:top.shareToTwitterMsg/></span></a>
<a class='share-button sb-facebook' expr:href='data:post.sharePostUrl + "&target=facebook"' expr:onclick='"window.open(this.href, \"" + data:top.shareToFacebookMsg + "\", \"height=430,width=640\"); return false;"' expr:title='data:top.shareToFacebookMsg' target='_blank'>
<span class='share-button-link-text'><data:top.shareToFacebookMsg/></span></a>
<a class='share-button sb-buzz' expr:href='data:post.sharePostUrl + "&target=buzz"' expr:onclick='"window.open(this.href, \"" + data:top.shareToBuzzMsg + "\", \"height=415,width=690\"); return false;"' expr:title='data:top.shareToBuzzMsg' target='_blank'>
<span class='share-button-link-text'><data:top.shareToBuzzMsg/></span></a>
</b:if>
</b:includable>
Nah yang saya beri warna merah anda Cut atau Potong, yang berwarna biru di abaikan aja, kemudian pindahkan ke <data:post.body/> tepat di bawahnya, atau kalau tidak ada <p><data:post.body/></p>

2 komentar:
Siyap praktek juragan
masih gak bisa bro :(
Posting Komentar
Bagi Yang tidak mempunyai akun Google DLL bisa menggunakan ID ANONYMOUS Untuk berkomentar. Kasih Komentarnyaaaa donk!!!